 Favicon's are a great way of 'mini-branding' your sites or blogs. A favicon, also known as shortcut icon, website icon, page icon or urlicon is a small, square icon, usually 16×16px in size, that is displayed alongside the URL in the web address bar of a web browser. Most of the recent browsers use tabbed browsing and this enables users to open multiple sites/blogs side by side. An attractive favicon would act as a mark of distinction for any site/blog from the others. The favicon is also displayed in the bookmarks / favorite section of many recent browsers.
Favicon's are a great way of 'mini-branding' your sites or blogs. A favicon, also known as shortcut icon, website icon, page icon or urlicon is a small, square icon, usually 16×16px in size, that is displayed alongside the URL in the web address bar of a web browser. Most of the recent browsers use tabbed browsing and this enables users to open multiple sites/blogs side by side. An attractive favicon would act as a mark of distinction for any site/blog from the others. The favicon is also displayed in the bookmarks / favorite section of many recent browsers.Formats
.ico is the most widely used favicon format. However, .gif and .png are also used sometimes. Animated gif favicons can also be created but they are presently supported by Firefox.
Design Guidelines
A favicon has a 16×16px size so to design it it’s advisable to use a larger size such as 128×128px and then scale it to 16×16px. The most appropriate resolution and color depths would be - i. For .ico: 16×16 and 32×32 (64×64 and 128×128 sometimes used by Mac OS X) and bit-depths, ii. For .gif: 16×16 in 256 colors and iii. For .png: 16×16 in either 256 colors or 24-bit.
How To
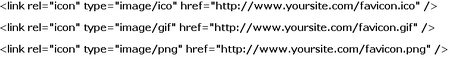
The favicon should work fine only by placing it on the root of the folder as most of the browser looks for the favicon on the root of the site. However, in case it is not displayed or if the favicon is not located in the root, a single line of code needs to be added to the '' section. The code is as follows:

Here's a lovely gallery that displays many of the web's popular favicons. Check it out and add one to your own site. :)




On Apache server, just upload the favicon.ico file in the upper level of public html folder. And that's it. Just open any browsers the favivon will load with the rest of the page. No need to make any call in the header. That trick won't work with IIS server. Hmm, I wonder.